释放双眼,带上耳机,听听看~!
身为web前端开发人员,我们用DIV+CSS布局时,我们经常用line-height行高这个熟悉,大家肯定熟到家了吧,当height等于line-height时可以垂直居中,但是今天不是说这个。css中的这个letter-spacing属性,你应该知道。
1.letter-spacing是什么?
就是文字与文字间的间距,值可以负数,默认值normal
2.兼容性
所有浏览器都支持 letter-spacing 属性。
3.看一个实例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk2312"/>
<title>css的letter-spacing属性</title>
<style>
*{margin:0;padding:0;}
body{width:1000px;margin:200px auto;}
p{font-size:18px;}
.p01{ letter-spacing:2px;}
.p02{ letter-spacing:10px}
</style>
</head>
<body>
<p class="p01">css文字间距测试文字!</p>
<p class="p02">css文字间距测试文字!</p>
</body>
</html>
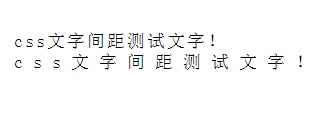
效果图:


内容投诉









![[前端开发] MUI框架详解-全面讲解MUI框架使用](https://www.bloglab.cn/wp-content/uploads/thumb/2018/12/fill_w372_h231_g0_mark_80e5f34e03334950b3a4cb73bf4262dd.jpg)


![[MySQL] MySQL面试指南](https://www.bloglab.cn/wp-content/uploads/2018/12/1532f1414c3e23.jpg)

